COPAD | Cara Memasang Meta Tag Facebook Opengraph Pada Blog – Halo sobat COPAD, pada kesempatan kali ini mimin akan membagikan tutorial mengenai pemasangan Meta Tag Facebook Opengraph pada blog. Namun sebelum itu, mari kita simak penjelasan singkat mengenai Meta Tag yang satu ini. Check it out!
Apa Itu Meta Tag Facebook Opengraph?
Langkah-langkah Memasang Meta Tag Facebook Opengraph
<!– [ Facebook Opengraph Meta Tag by zonacopad.com ] –>
<b:if cond=’data:view.isHomepage’>
<b:if cond=’data:view.isPost’>
<b:if cond=’data:view.isPage’>
<b:if cond=’data:blog.url’>
<meta expr:content=’data:blog.url’ property=’og:url’/>
</b:if>
<meta expr:content=’data:blog.title’ property=’og:site_name’/>
<b:if cond=’data:blog.pageName’>
<meta expr:content=’data:blog.pageName’ property=’og:title’/>
</b:if></b:if></b:if></b:if>
<meta content=’blog’ property=’og:type’/>
<b:if cond=’data:blog.postImageUrl’>
<meta expr:content=’data:blog.postImageUrl’ property=’og:image’/>
<b:else/>
<b:if cond=’data:blog.postImageThumbnailUrl’>
<meta expr:content=’data:blog.postThumbnailUrl’ property=’og:image’/>
<b:else/>
<meta content=’https://3.bp.blogspot.com/-QcL8vtdAniY/W3cKkg6uw1I/AAAAAAAABZI/cxyLTKwE2zUrzhUoxqn-gx35wLc7NE6XgCLcBGAs/s1600/ZoCo.jpg‘ property=’og:image’/>
</b:if></b:if>
<b:if cond=’data:blog.metaDescription’>
<meta expr:content=’data:blog.metaDescription’ property=’og:description’/>
<b:else/>
<meta expr:content=’data:post.snippet’ property=’og:description’/>
</b:if>
<meta expr:content=’data:blog.title’ property=’og:site_name’/>
<meta content=’https://www.facebook.com/akbar.arfhan.3‘ property=’article:author’/>
<meta content=’https://www.facebook.com/akbar.arfhan.3‘ property=’article:publisher’/>
<meta content=’akbar.arfhan.3‘ property=’fb:admins’/>
<meta content=’1804789006468790‘ property=’fb:app_id’/>
<meta content=’en_US’ property=’og:locale’/>
<meta content=’en_GB’ property=’og:locale:alternate’/>
<meta content=’id_ID’ property=’og:locale:alternate’/>
Langkah 1 – Silahkan kalian kunjungi situs berikut. Facebook Developers.
Langkah 2 – Pilih Memulai. Setelah itu, silahkan kalian mendaftar sesuai dengan prosedur yang telah disediakan.
Langkah 3 – Selesai. Kalian sudah bisa melihat ID Aplikasi Facebook kalian. Contoh: ID APLIKASI: 1947568305xxxxxx
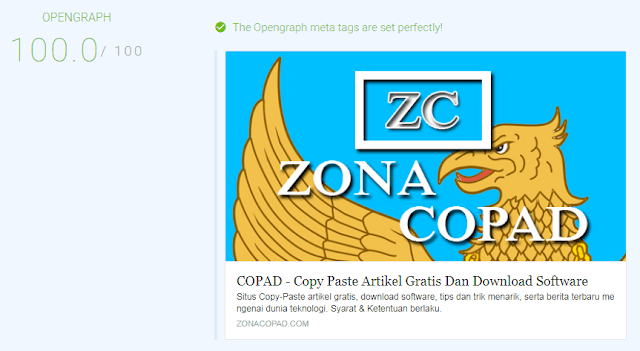
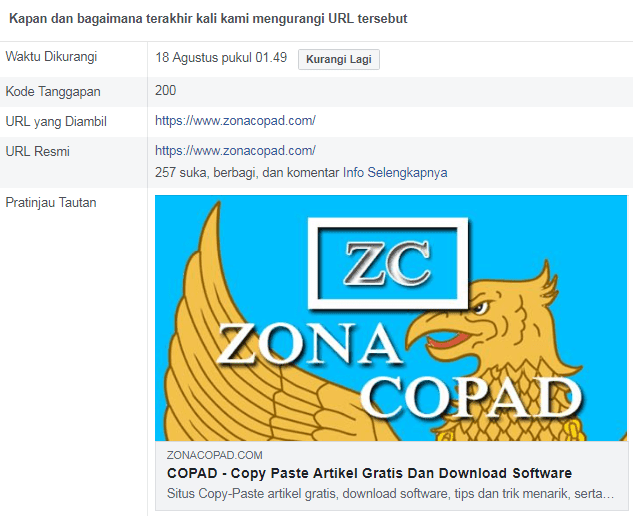
Langkah-langkah Untuk Mengecek Apakah Pemasangan Sudah Berhasil
Akhir Kata
Sekian untuk artikel Cara Memasang Meta Tag Facebook Opengraph Pada Blog kali ini, semoga yang mimin berikan dapat bermanfaat. Terus kunjungi blog COPAD atau langsung Subscribe untuk berlangganan artikel terbaru dan bermanfaat lainnya secara gratis. Untuk perhatiannya mimin ucapkan terima kasih dan mohon maaf untuk segala keterbatasan serta kesalahan dalam penulisan ataupun kata-kata yang kurang berkenan.